FlutterのVSCodeサポートがだんだんと豊富になってきており、重いAndroid Studioを使い続けるよりも軽いVSCodeを使いたくなってきますよね。
今回は、そんな人たちのためにAndroid StudioからVSCodeへスムーズに切り替える方法を書いていきます。
拡張機能
「flutter」で検索して、気になったものを入れてみればいいと思います。
あまり入れすぎるのもよくないと思うので、少しずつ入れて取捨選択していきましょう。
とりあえず、以下があれば困らないと思います。
- Flutter(必須)
- Dart(必須)
- Awesome Flutter Snippets
- Flutter Widget Snippets
Flutterプロジェクトの作成
まずはFlutterプロジェクトの作成方法を知っておきましょう。
Android Studioでは、File > New > New Flutter Projectでできていました。
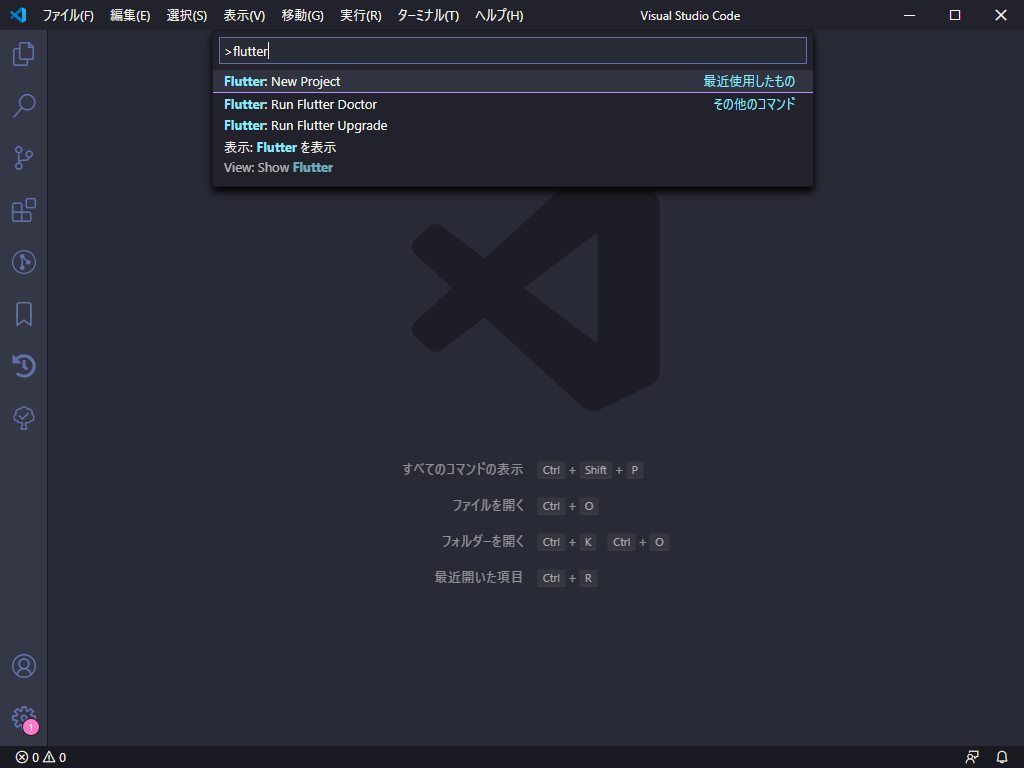
VSCodeでは、Ctrl+Shift+P(MacはCmd+Shift+P)でコマンドパレットを開き、「flutter」と入力すると、Flutter: New Projectというものが出てきます。

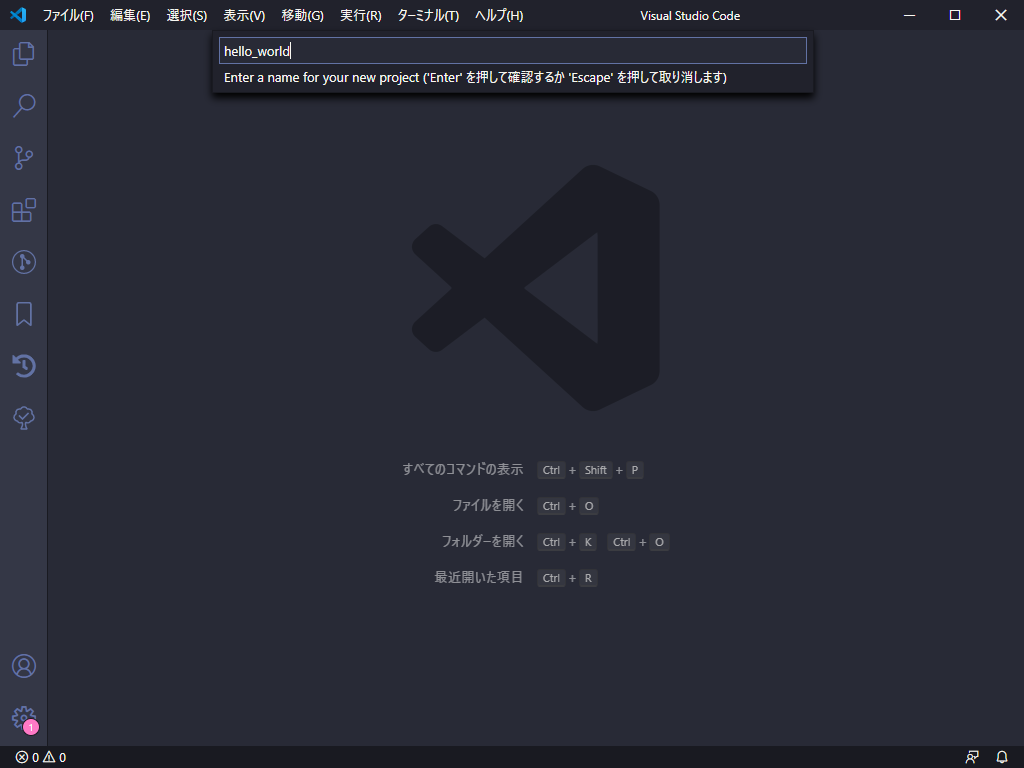
Flutter: New Projectを選択すると、プロジェクト名の入力を求められます。

プロジェクト名を入力し、Enterを押すとプロジェクトの保存先を決め、作成完了です。
しかし、このままでは、Android StudioではできていたJavaかKotlin、Obj-CかSwiftの選択ができないかったり、パッケージ名がcom.example.myappで作られてしまうという問題があります。
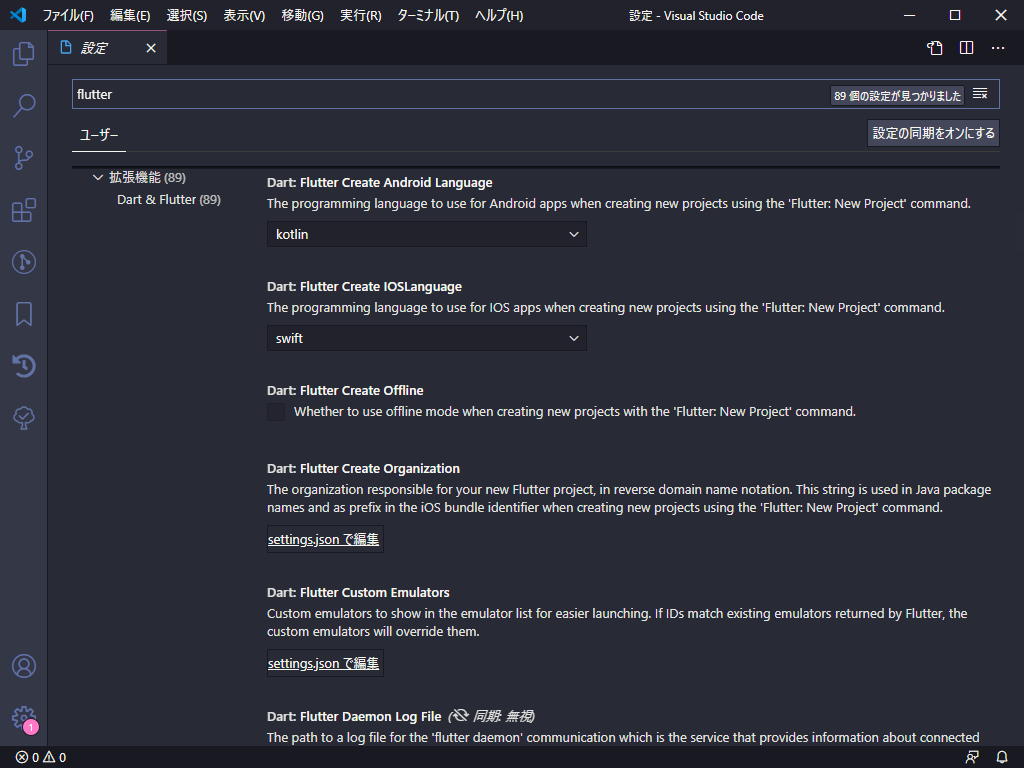
それの設定方法ですが、VSCodeの設定を開き(WindowsはFile > Settings、MacはCode > Preferences > Settings)、検索バーにflutterを入力します。
下にスクロールすると、それらの設定が見つかります。ほかにもいろんな設定があるようなので試してみるといいでしょう。

普段からコマンドラインでやってればいいんですけどね!
flutter create --org me.tepci -i objc -a java my_projectFlutterアプリの起動
Ctrl+Shift+P(MacはCmd+Shift+P)でコマンドパレットを開き、flutterと入力、Flutter: Launch Emulatorからエミュレーターが起動できます。
接続しているデバイスがあれば右下部分にデバイス名が表示されると思います。
デバイスに接続されたら、F5を押すだけで起動できます。
ショートカット
コマンドアクション
Android StudioではAlt+Enter(MacはOption+Return)でできていた、Wrap with ○○などは、VSCodeではCtrl+.(MacはCommand+.)でできます。
ターミナル
Ctrl+`(MacはCommad+`)で、ターミナルを開くことができます。
コマンドパレット
上でも何度かでてきましたが、Ctrl+Shift+P(MacはCmd+Shift+P)もしくはF1でコマンドパレットが開きます。コマンドパレットはVSCodeの特徴のひとつで、これを使いこなすことができればあなたもVSCode使いです。
僕がコマンドパレットの中で特によく使うのは、Dart: Restart Analysis Serverで、「なんか変なところでエラーが発生してる?」「実機が読み込まれない?」ってときに使うと解決したりしますよ!
VSCodeを使うメリット
とにかく軽いです。起動も早いです。逆にAndroid Studioは重く、起動が遅いです。
Flutterをエミュレーターなど使って開発をしていると、結構負荷掛かります。
あと、UIがシンプルで個人的には好きです。
VSCodeのgit関連の拡張機能も優秀です。
また、いろんな人が使ってるのでコミュニティもAndroid Studioに比べてデカいと思います。
VSCodeを使うデメリット
Android Studioに慣れてしまっていたら、VSCodeに慣れるのにしばらく時間が掛かると思いますが、それ以外はもう特にないと思います。
まとめ
いかがでしたか?
VSCodeはFlutter以外でもメインで使えるのでAndroid Studioよりもおすすめしたいです。ここでは紹介していない機能などはたくさんあるので自分でいろいろ触ってみてください。




コメント